在規劃前有請教過一些前輩通常在開發專案會用什麼樣的圖表,每個人的習慣好像不太一樣,但基本上ER model一定會有,有些前輩會用流程圖來確認功能有哪些,或是序列圖 (Sequence Diagram)和泳道圖,我自己則是在這個專案有用流程圖、API文件、ER model。
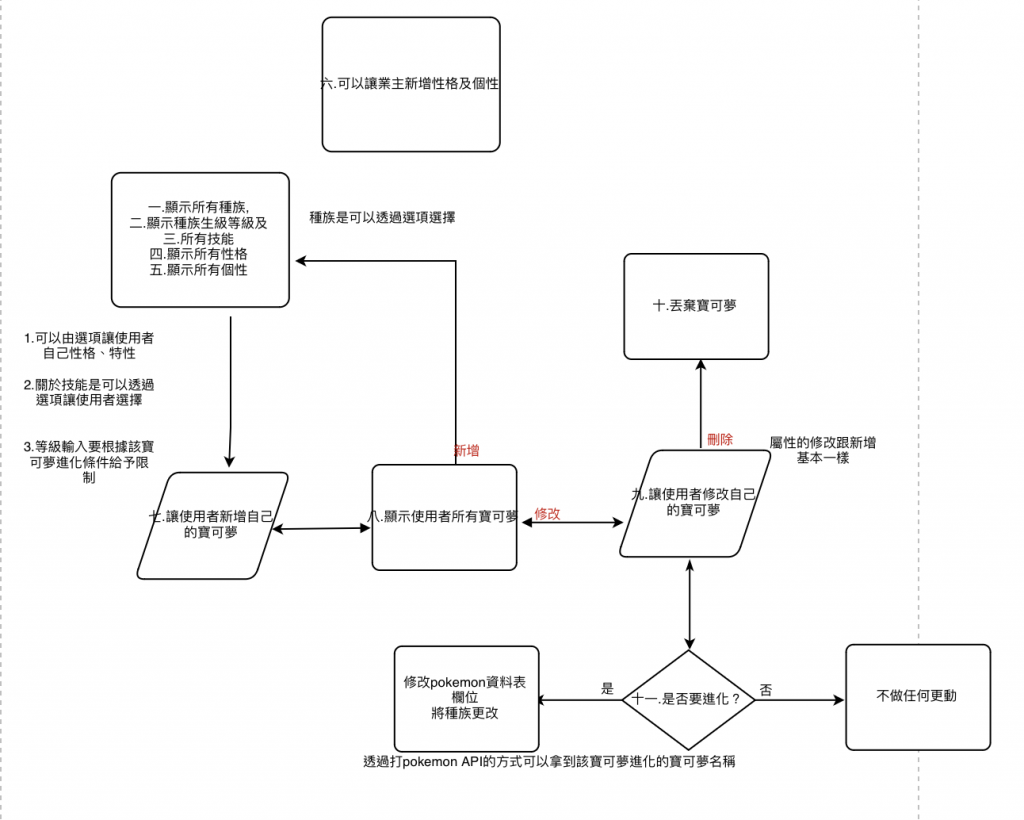
流程圖:
目的:
實際完成的樣子:

基本上像是這裡我在註解的地方,比如說讓使用者選擇性格或特性的時候可以由選項選擇,其實也有點像在想像前端的畫面是如何做,如果實際開發這裡或許是確定的,但我覺得這些部分寫下來,跟前端在討論的時候,可能可以描述說因為前端我們讓使用者選擇性格的時候,可以使用這支API來拿到所有的性格。
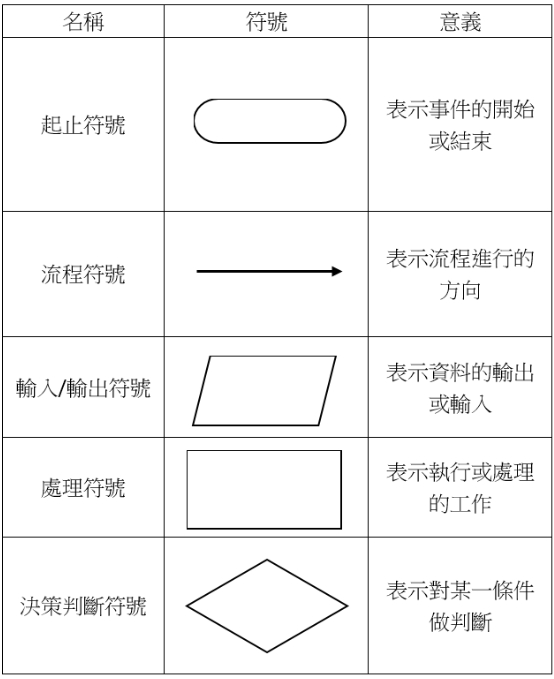
流程圖的基本圖形意義
http://acadeck.com/?p=503
以上是一些圖形代表的基本含義, 這樣定義了一個統一的意義, 在跟不同開發者溝通上我覺得蠻有幫助的,看到圖形的部分就可以有一個基本的理解(比如菱形就知道你要在這裡做條件判斷)、或是說在平行四邊形的部分就會知道說這裡是有參數值輸入的(比如說新增寶可夢)。
總之,我自己目前覺得使用流程圖確保團隊成員之間的清晰溝通,但實際上可能還是要看個人的習慣或是根據拿到手上的文件、需求而定。
